
Wireframes samples translated.
This work content was delivered originally in Portuguese. The wireframes samples are not fully translated.
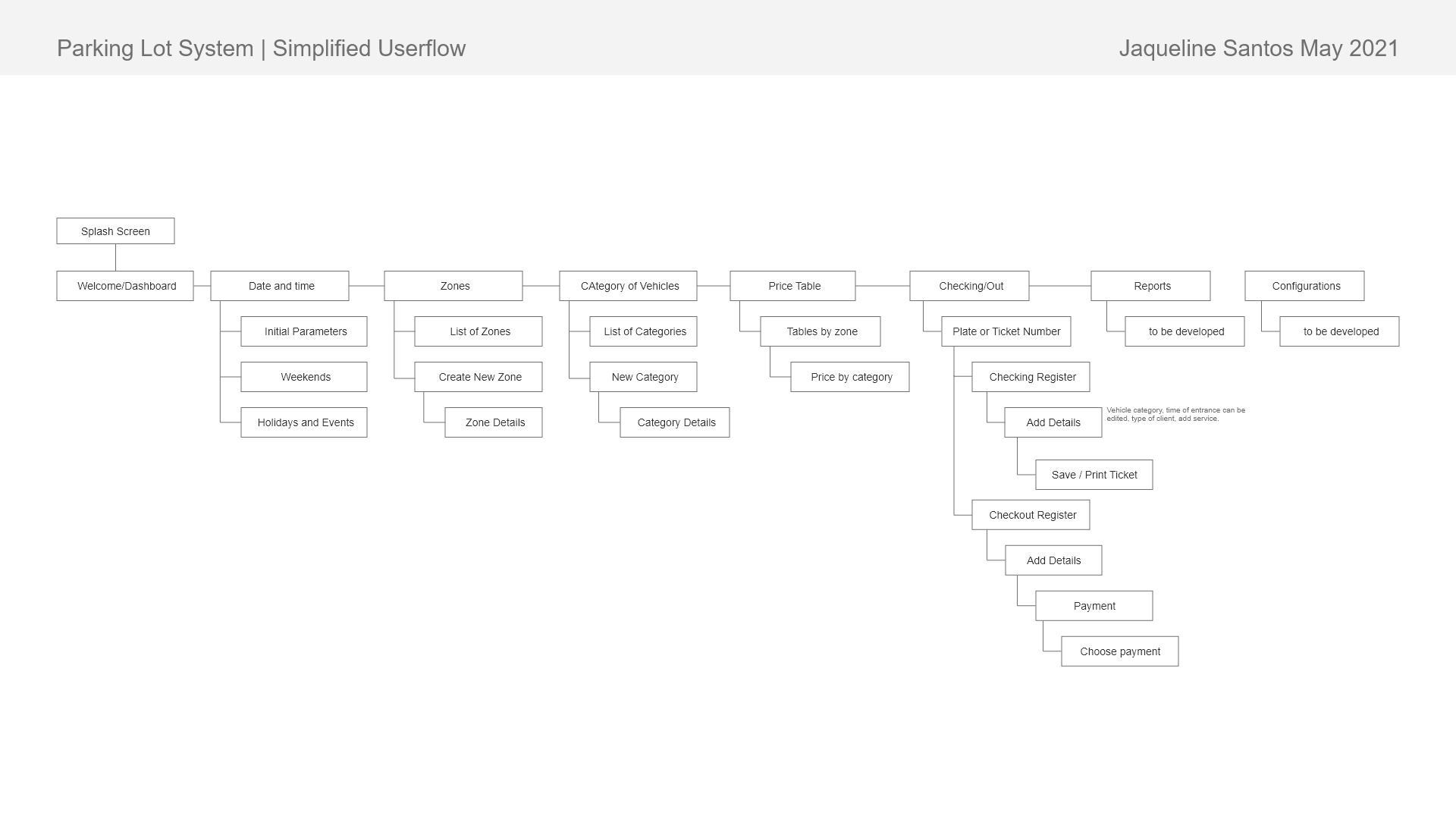
Parking Lot System: Simplified Userflow

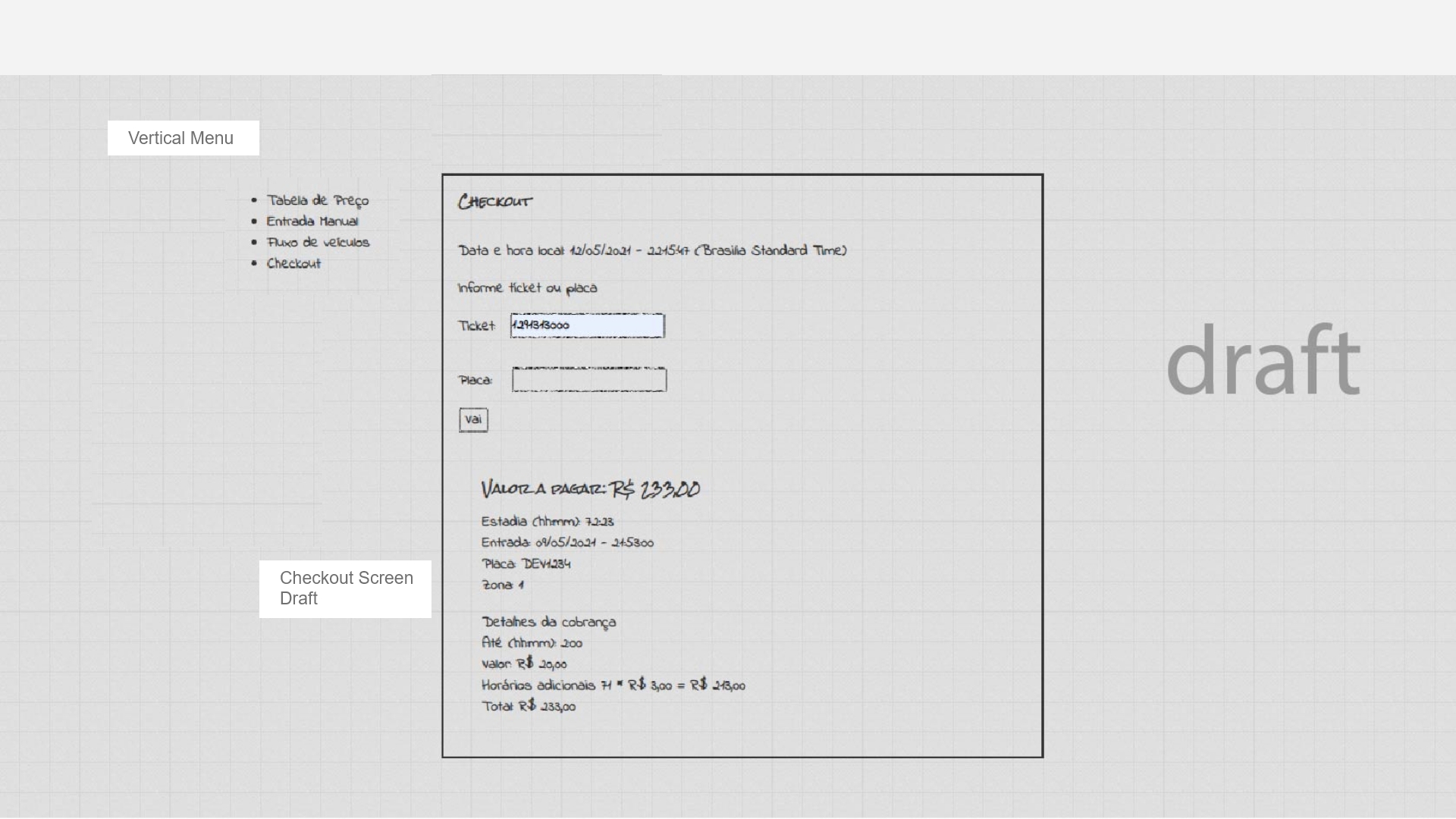
Draft in React

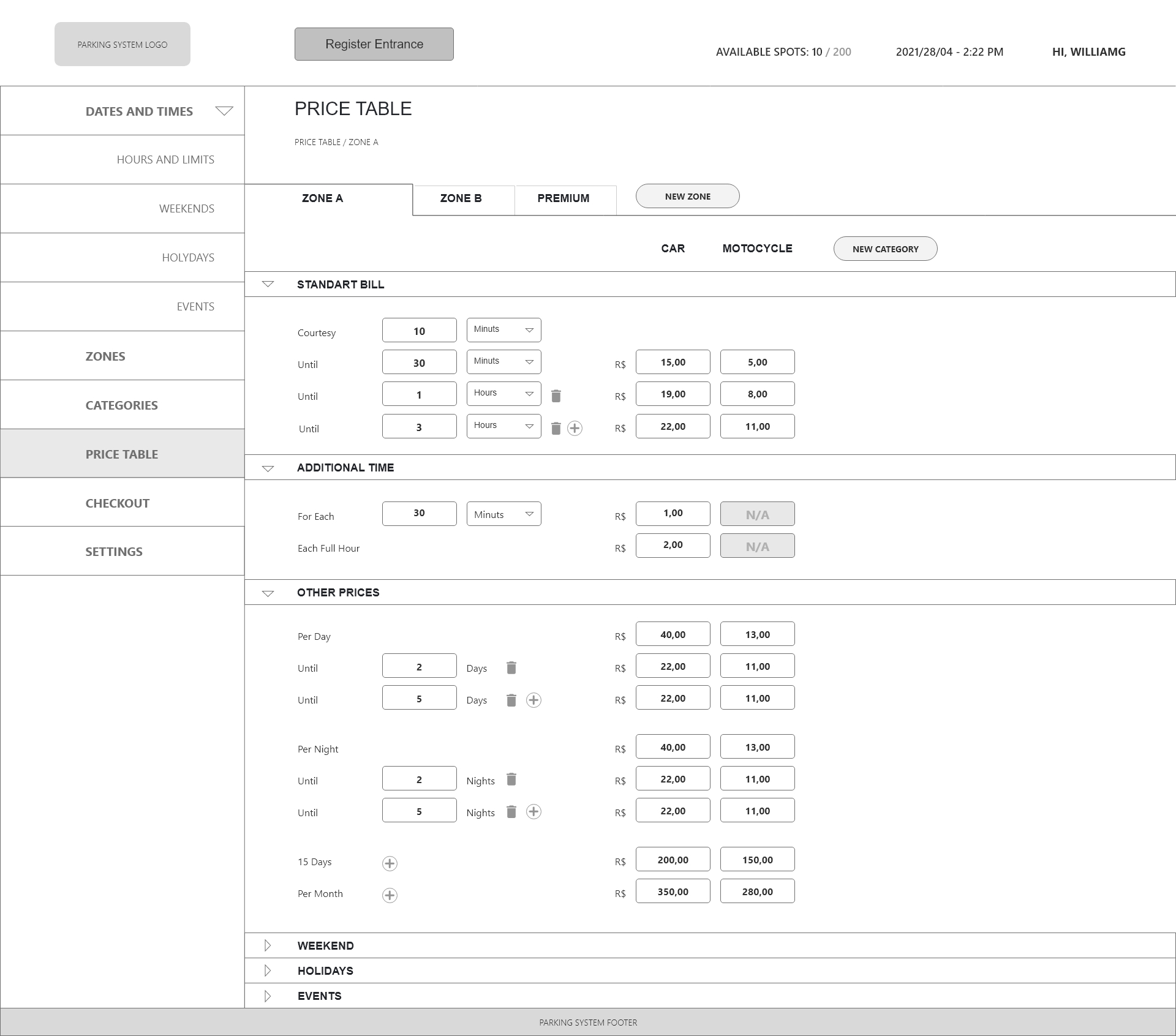
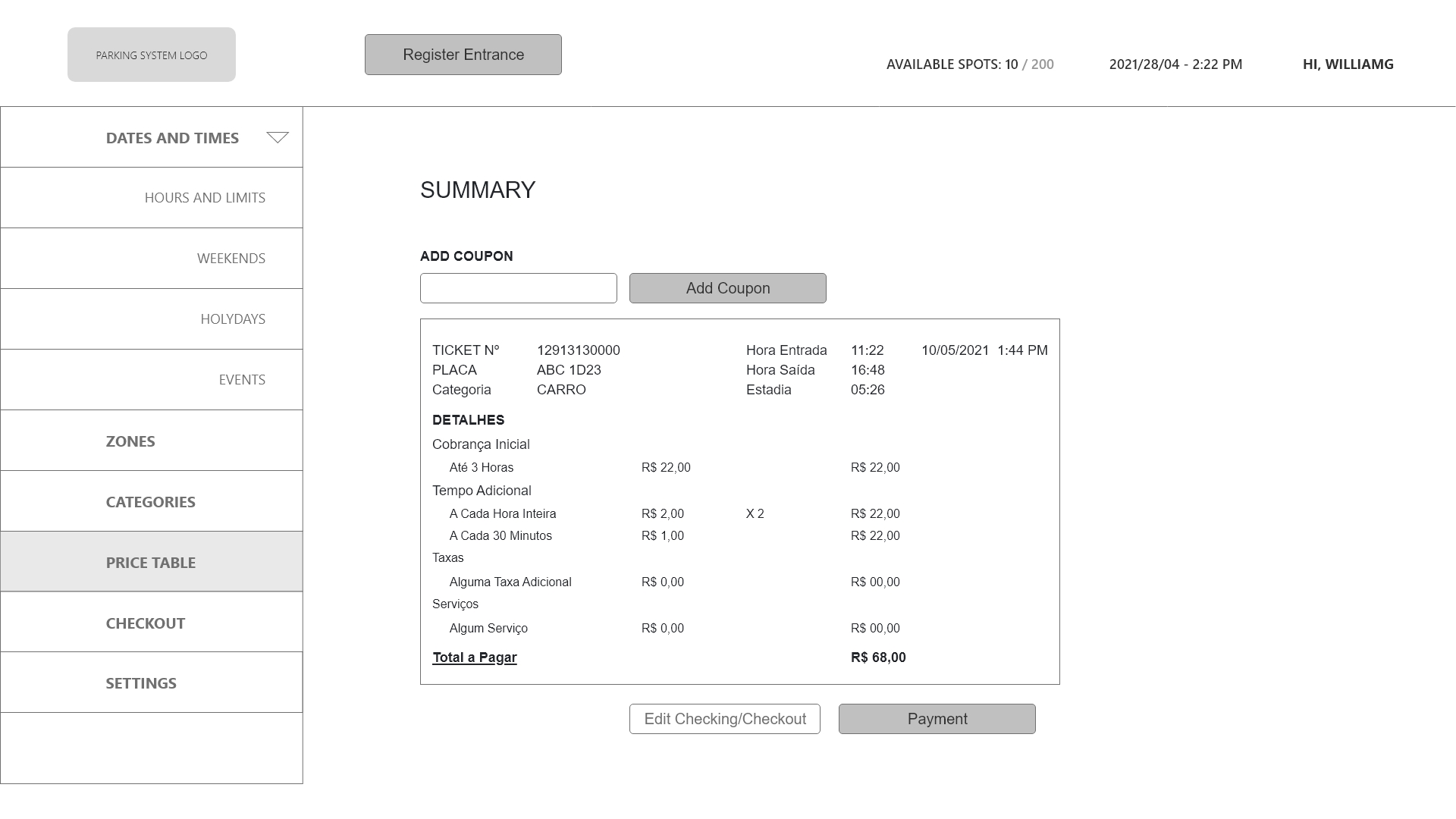
Wireframe showing the layout of pricing table considering categories and zones.

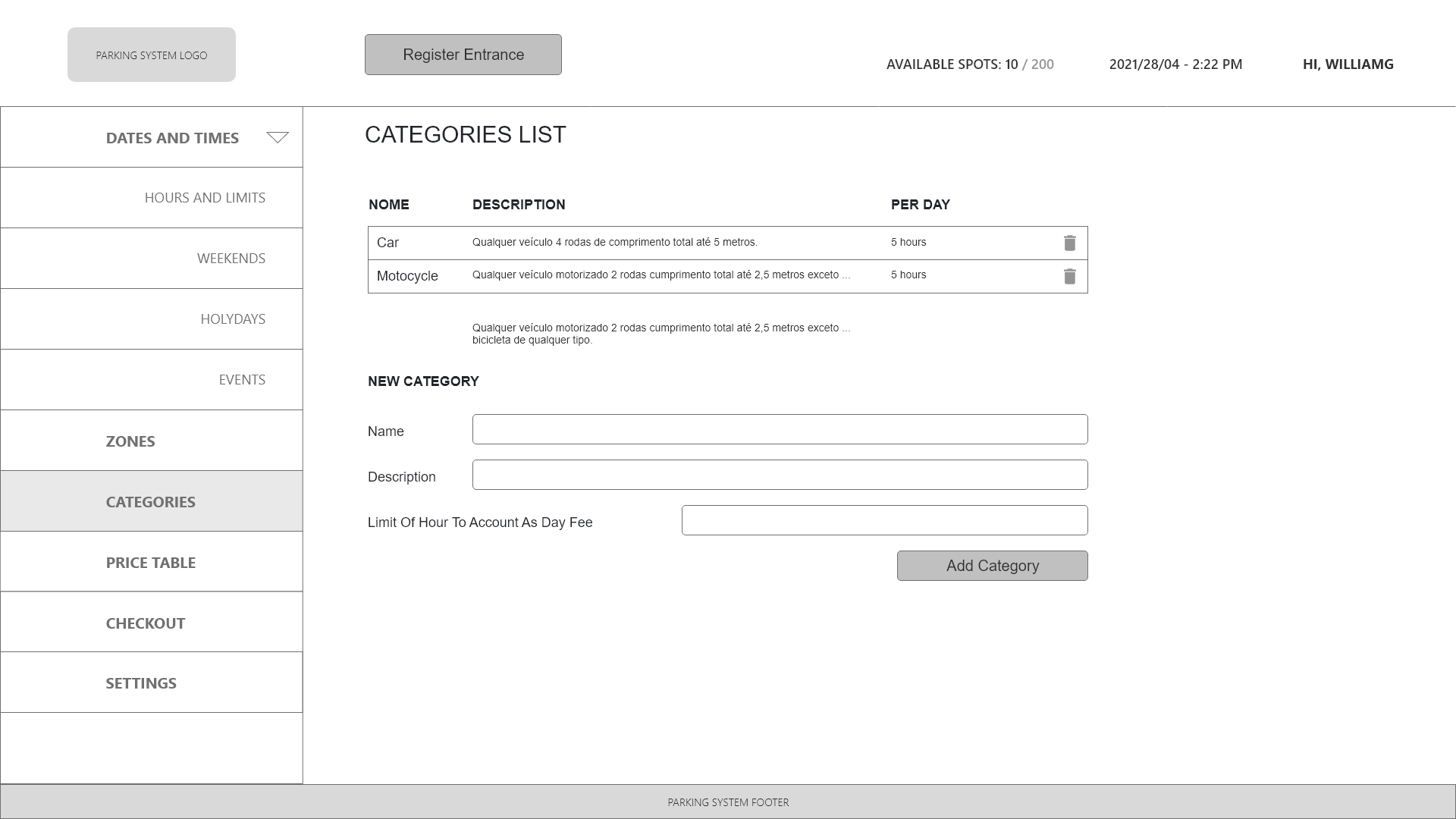
Category List Wireframe

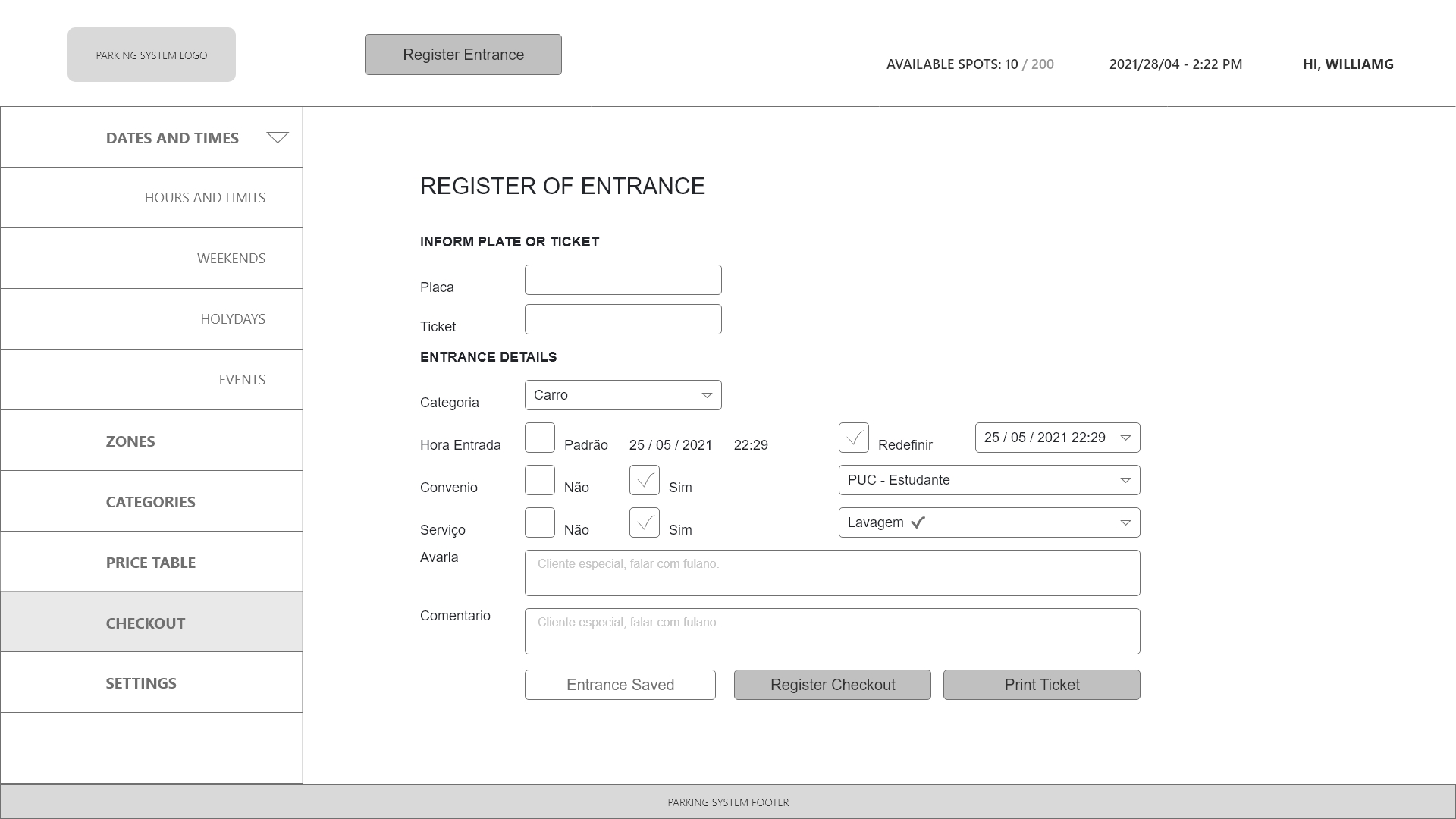
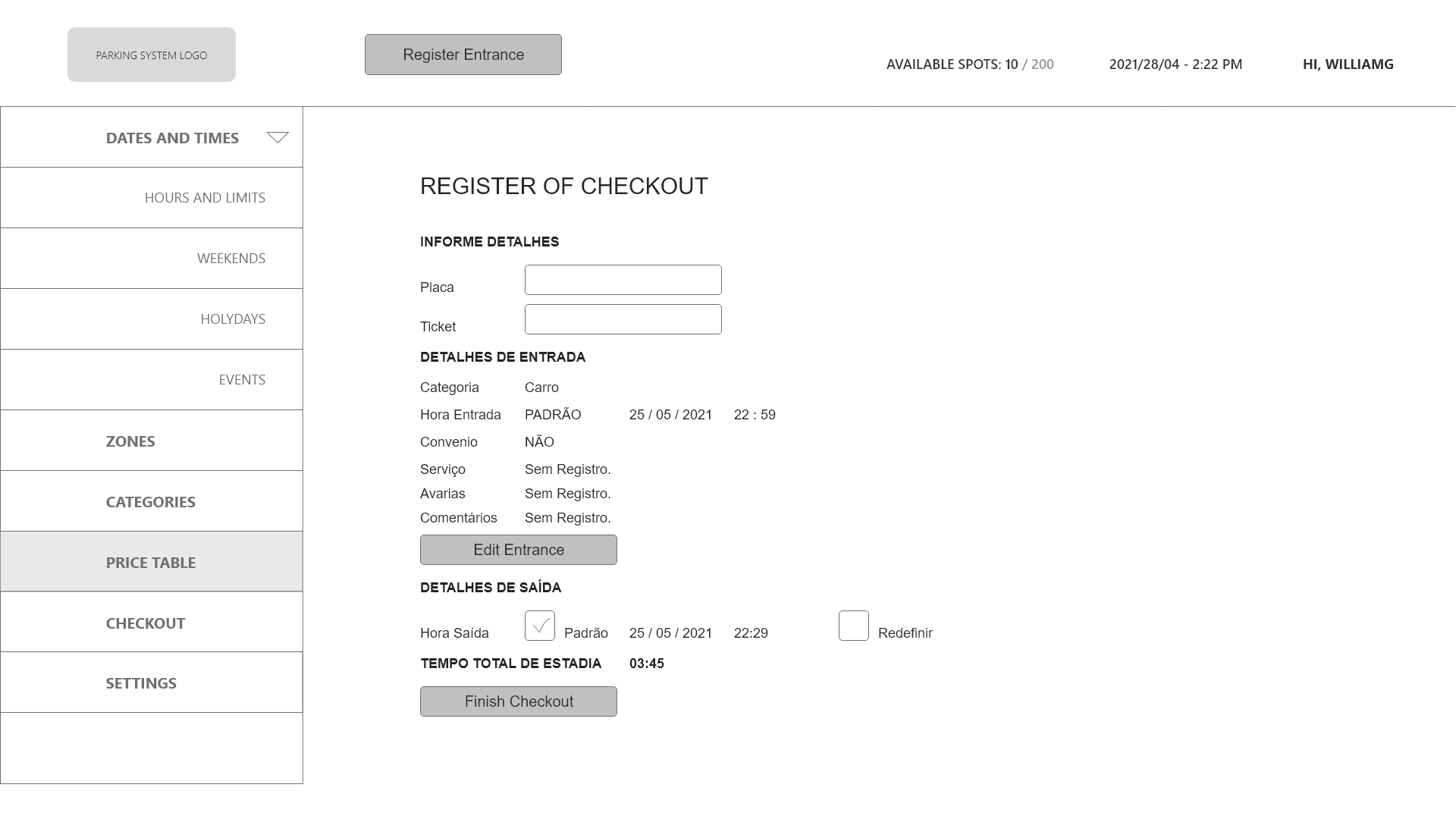
Wireframes for Register of Entrance, Exit and Summary for Payment



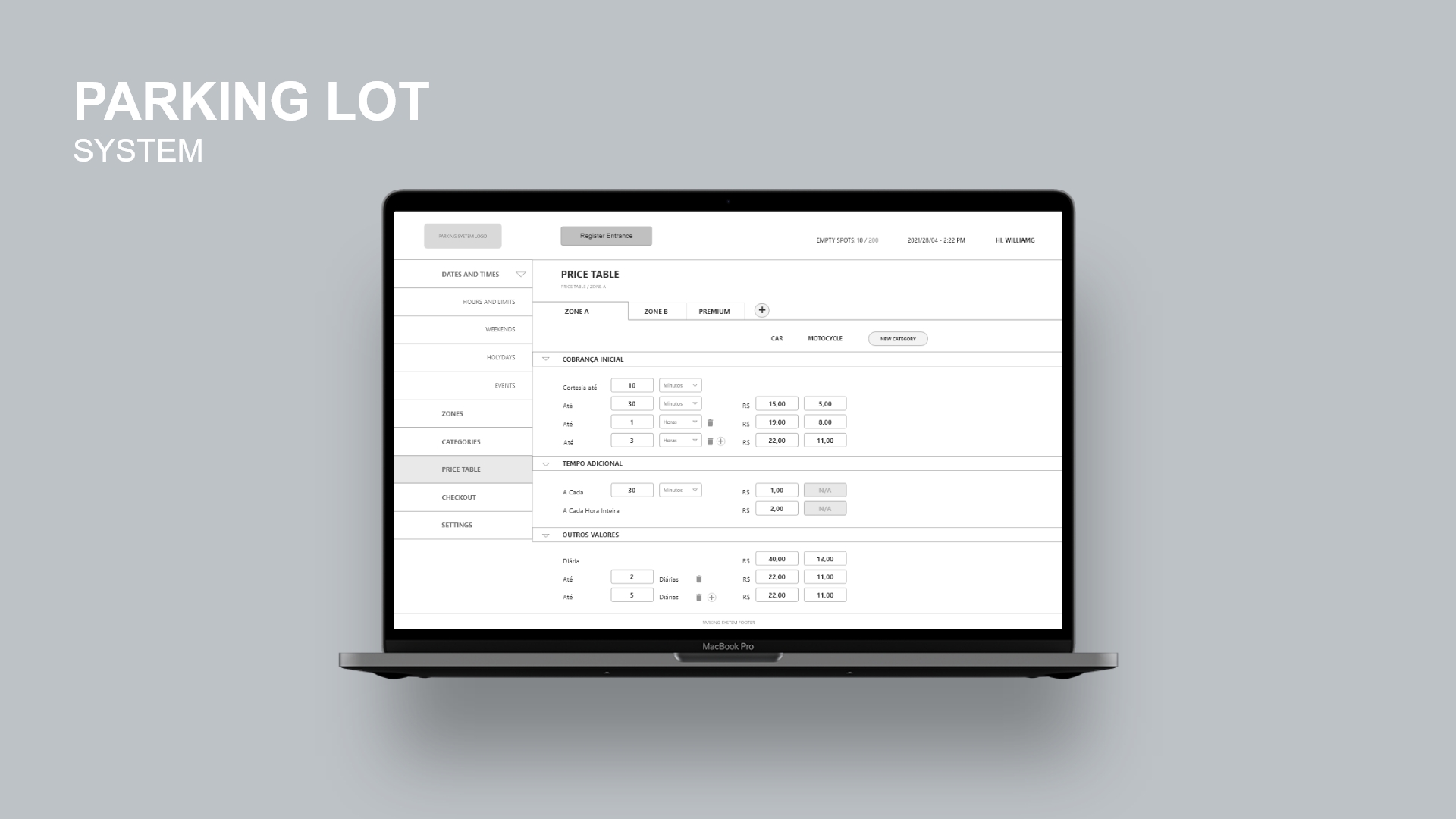
Parking Lot POS System
The company wanted to rebuild their POS system with the objective of modernizing the product, making it competitive and easier to use, no longer needing to train clients and the end user.
This is the ux design project for POS parking lot system for a company in Brazil. For this reason, some of the labels are still in Portuguese. The system initially allows the registration of vehicles entering and leaving and calculating the parking value based on the variables pre-configured in the system, such as vehicle type, time of day and day of the week. I was hired to design the user experience from drafts of the system under construction and screenshots of competitors.
Some of the Client Requirements
It is an application for pc environment, possibly tablets.
Content and settings need to be based on the activity diagram.
There must be space for expansion of future features/sections.
Section to customize dates, times, events and holidays.
Price settings section need to be defined by zone.
Vehicle category configuration section.
Price and category must to edit and shown on the same screen.
Checkout session with manual editing.
User profile session and levels of access.
The main tasks performed by me as UX designer were:
Designed a POS parking lot system that is being rewritten in React.
Researched and presented competitors analysis and report.
Researched and presented ways of reorganization of features.
Designed new user flow for POS system considering POS hardware.
The responsive design in the mid-fidelity wireframes should accommodate and adapt to:
- Existent activity diagram.
- Parking lot floors/areas and parking spots customization.
- Type of vehicles, type of customers and other customization.
- Entrance/exit and real time client account updated
- Checkout flow considering manual operations.
- Financial and flows reports.
- Hierarchy levels of access to features and customization.
00 One of the biggest challenges of the content management in this first phase was to translate the system logic to a screen that accommodates zones and categories in the same table of values, making the table easy to edit and delete values.
The user experience project containing the list of client requirements was built in 8 weeks and two reviews were made before final delivery of this first phase. This project is ongoing in second phase, when we are setting up configuration and levels of system access according to user profiles, cash flow and reports. After the second phase, the client need some consultation related to the UI as they want to use Ant Design library of components.
Contact me to talk more about this project or you can go back to Home to see my other projects.