



Savy Web Platform
UX Concept
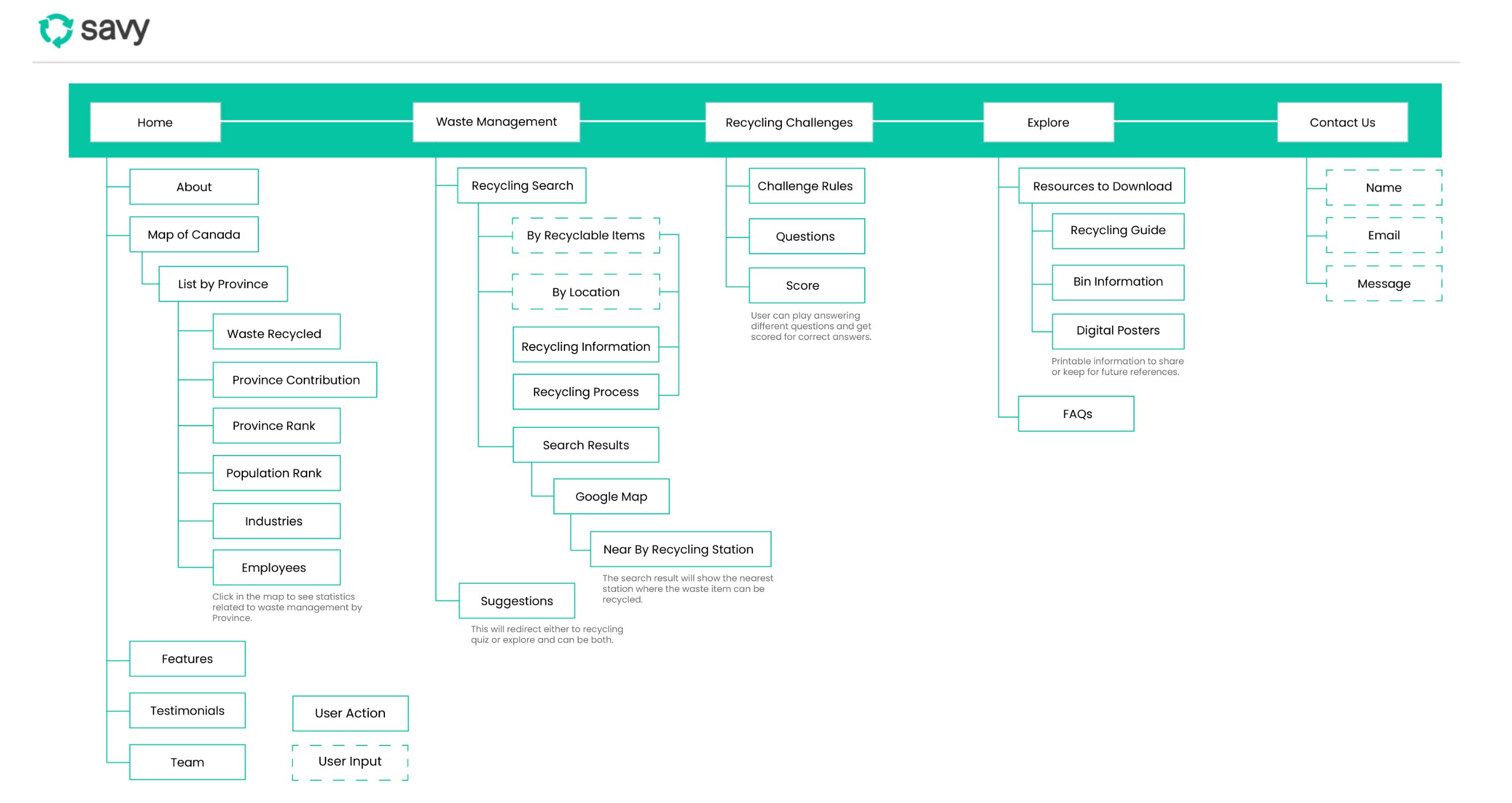
As you know from Savy Project Page, Savy is a responsive web platform that provides a variety of information about recycling and improve users recycling habits by teaching and inspiring them to do the right thing. This website would empower the activities of environmental groups and governments by giving them statistics on each province in Canada.
These are some parts of UX content developed by me, regarding the Waste Management features, that consists in a searching page with two outputs, one of them is the list of places that manage waste with details and a section with recycling facts about the types of waste. Further in the project there was a possibility of users geolocation and we could implement also best route according to user location and the UX and UI were updated to attend these new possibilities.
Business Goals
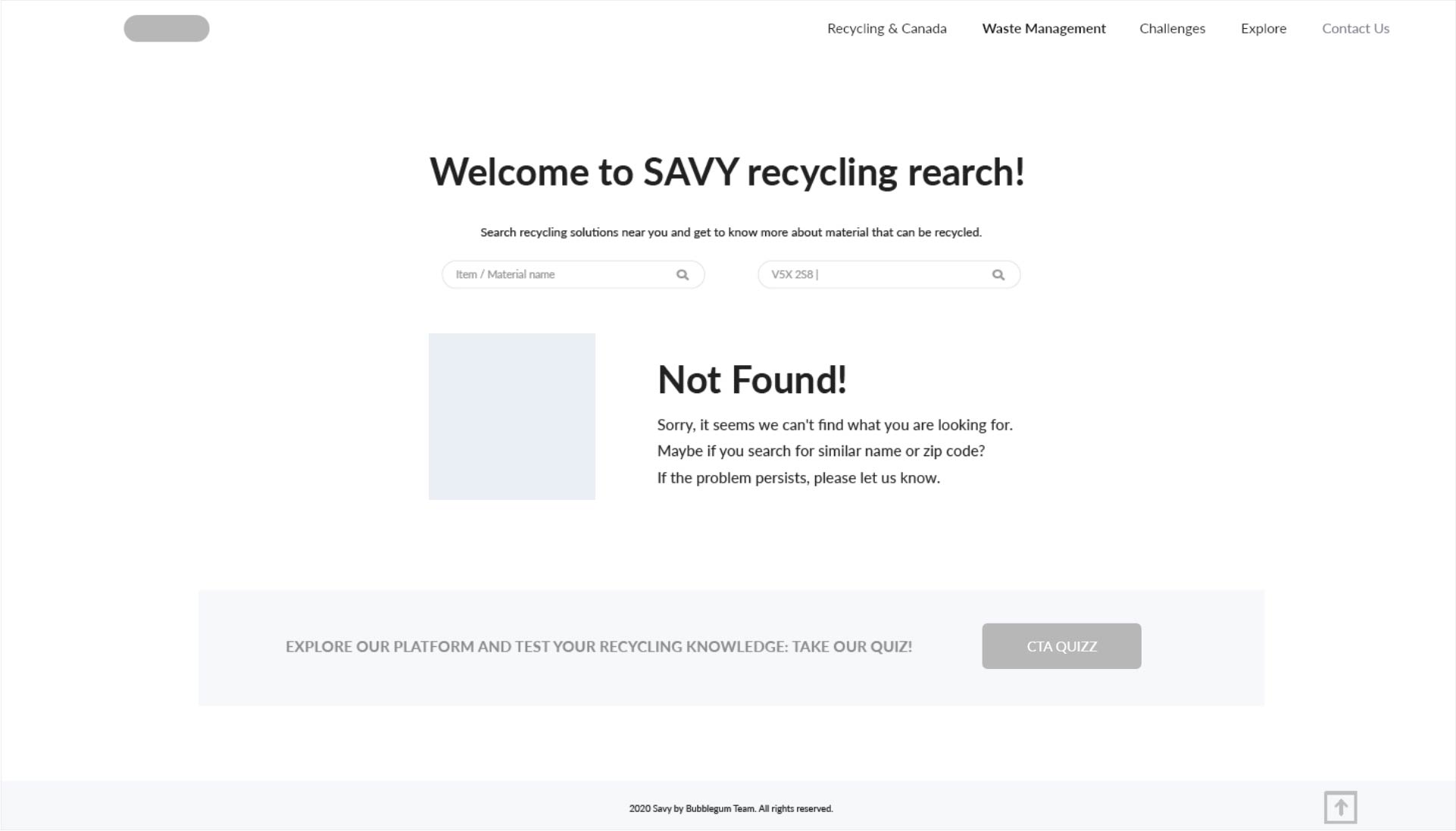
Be an accessible tool accepting different types of inputs as specific items, address, postal code.
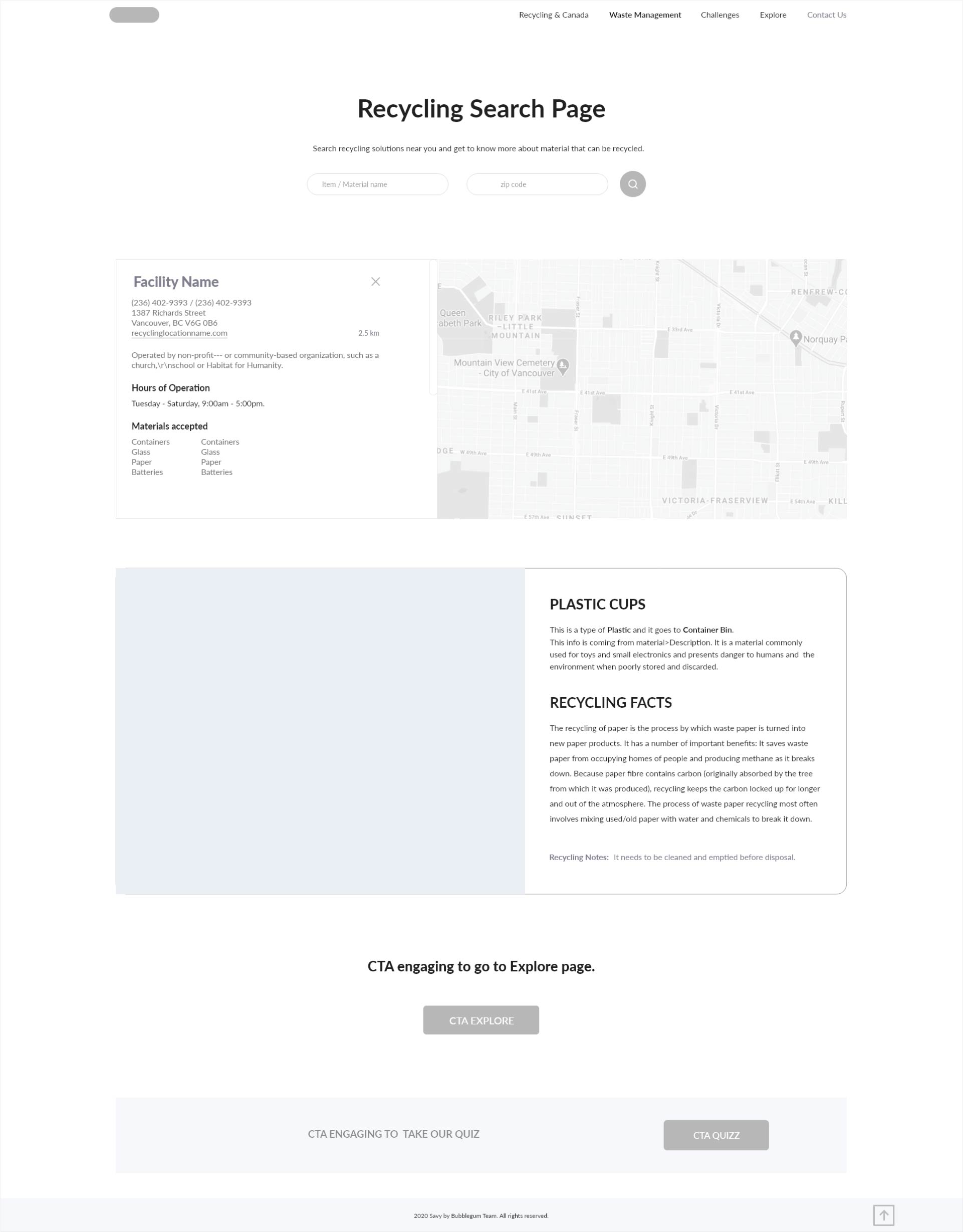
Be a trustful tool visualizing of list of institutions available for recycling activities
Visualization of institutions details as website link, types of waste accepted and oppening hours.
Highlight geolocation and best route.
recycling facts section with picture, details about the type of waste and best ways of management.
Mobile Wireframe Notes
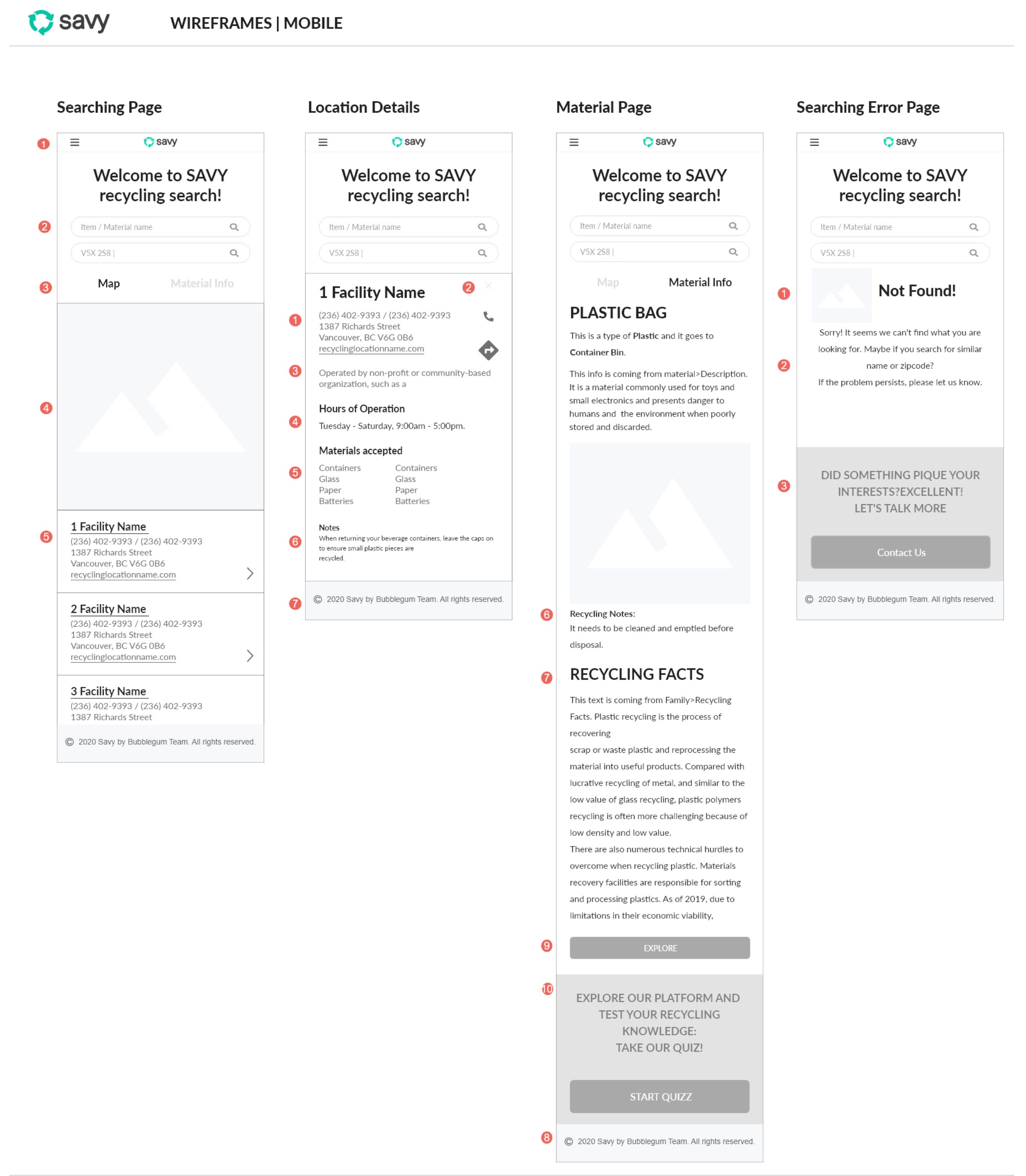
Searching Page
- Mobile navigation bar with hamburguer menu, please add back button in iOs version.
- Searching header. Search by item will have dropdown list to auto-complete with list of items from database.
- Toggle options to see Map or material, in this wireframe case Map is activated.
- Map with icons over locations.
- List of card with summary of information about the locations. The list can be scroll down. The name of location is a link to go to "location detail" see next wireframe "Location Details".
Location Details
- Location details page with details about location according what is provided by database (address, phone, link to website location, hour of operation and short description.
- Column of button icons. First top right of card will have icon to close details and goes back to map and list of locations (previous wireframe). Second is a link that calls the number, third icon goes to google maps application to get directions (second and third only in the mobile version).
- Location short description.
- Hour of operation according what exists in database.
- List of materials accepted in this location.
- Location delivery notes according to each location.
- Mobile footer.
Material Details Page
- Toggle option with Material Info enable.
- Material name.
- Material type (material familyID in the database) and Bin related to this material.
- Short description of the item according to database.
- Item picture.
- Recycling notes according to item.
- Recycling Facts is a text produced by team, based on Wikipedia and is related to material family. Example: Searching for Plastic Bag, recycling fact will be about plastic.
- Button that goes to "Explore" page, same link as the explore page in the navigation bar.
- Call to action with button that goes to Quiz page, same as Challenge in the navigation bar.
- Mobile website footer.
This is the MVP was produced in 11 weeks by a team of 4 developers and 6 designers for Capstone project at Langara College concluding WMDD post graduation course in April 2021. This project was nominated in Capstone Show Case Event by the panelists as "Best in Show" competed this place with other two extensive web and mobile projects.
You can check here the Savy Proposal full document.
Contact me to talk more about this project or you can go back to Home to see my other projects.